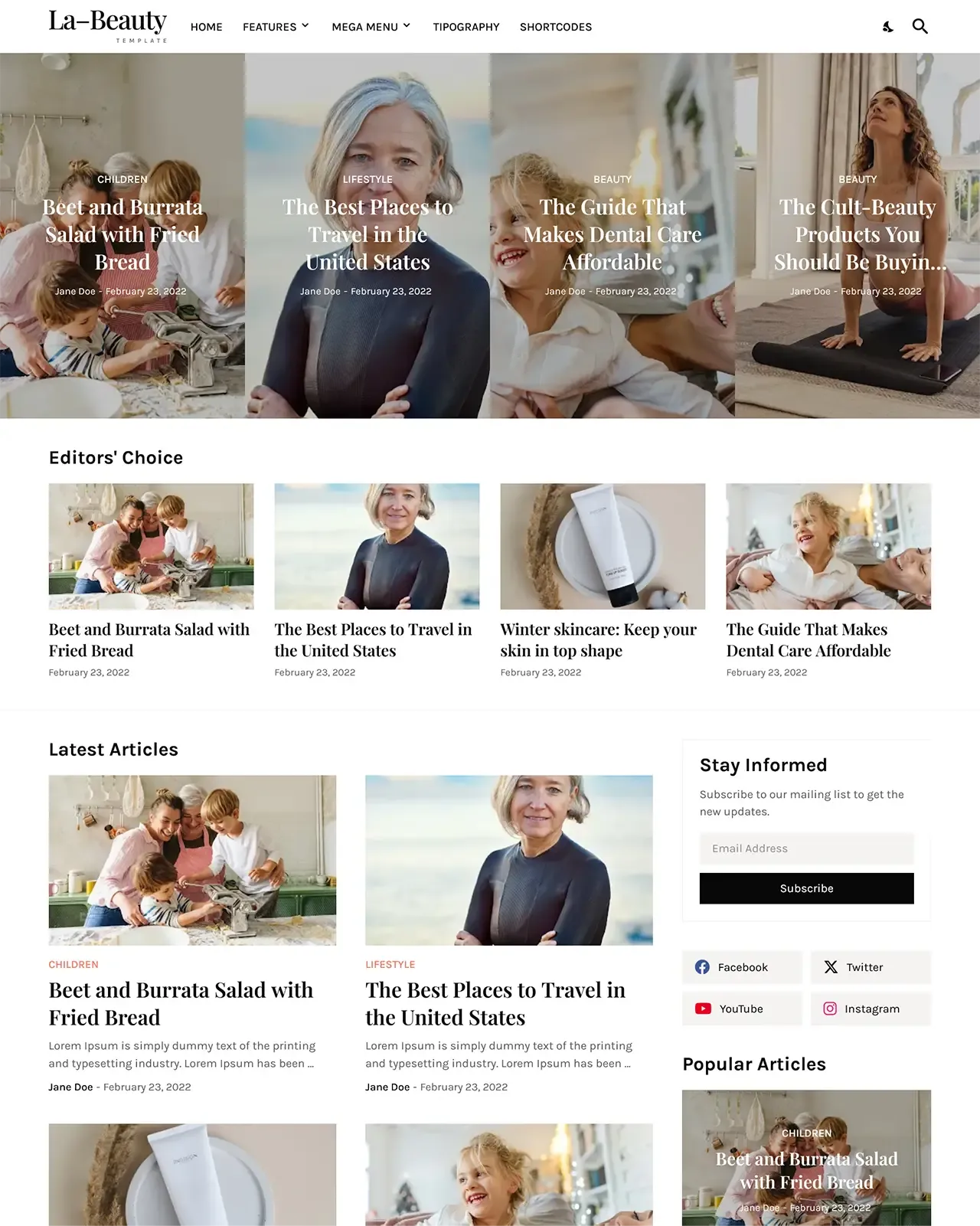
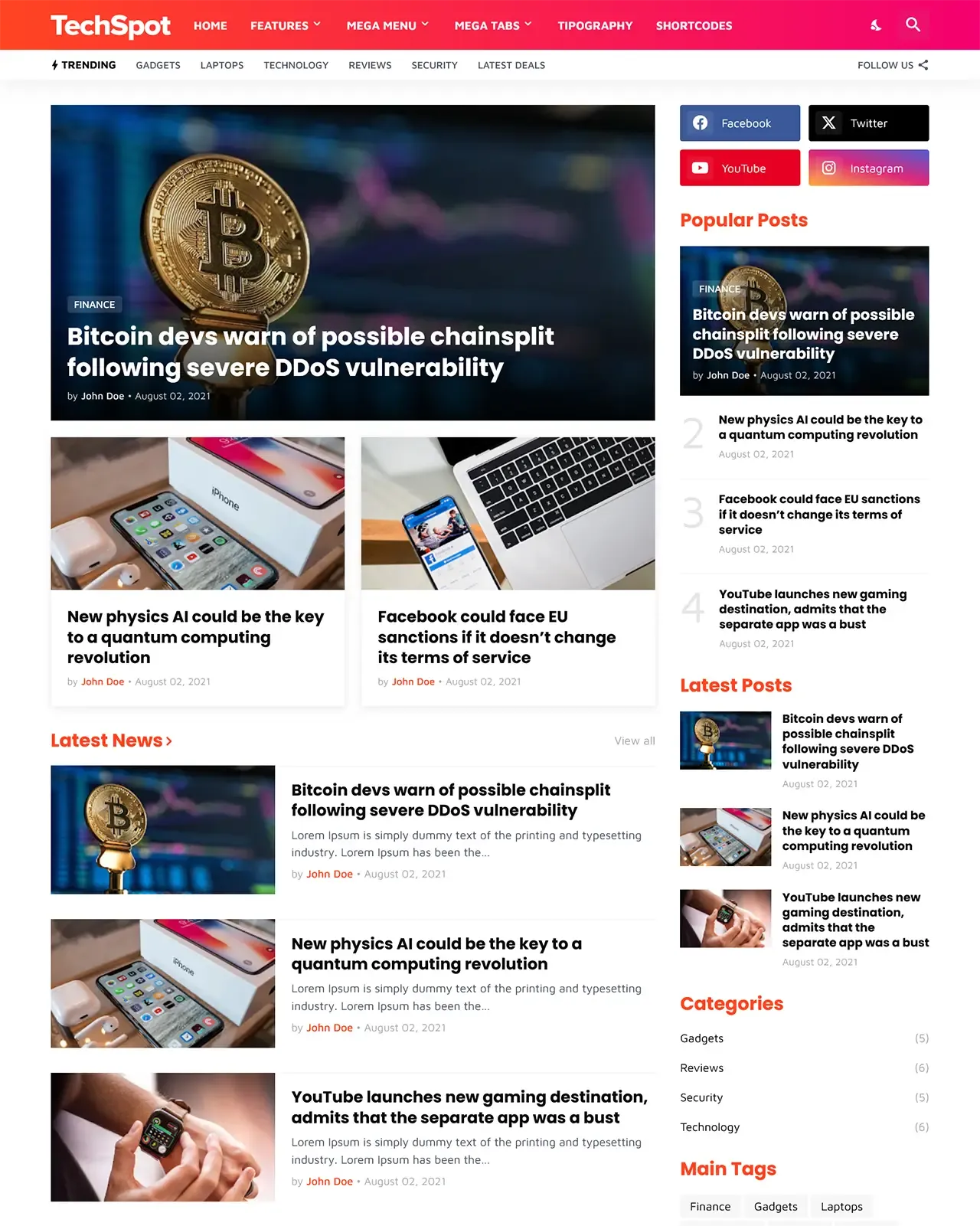
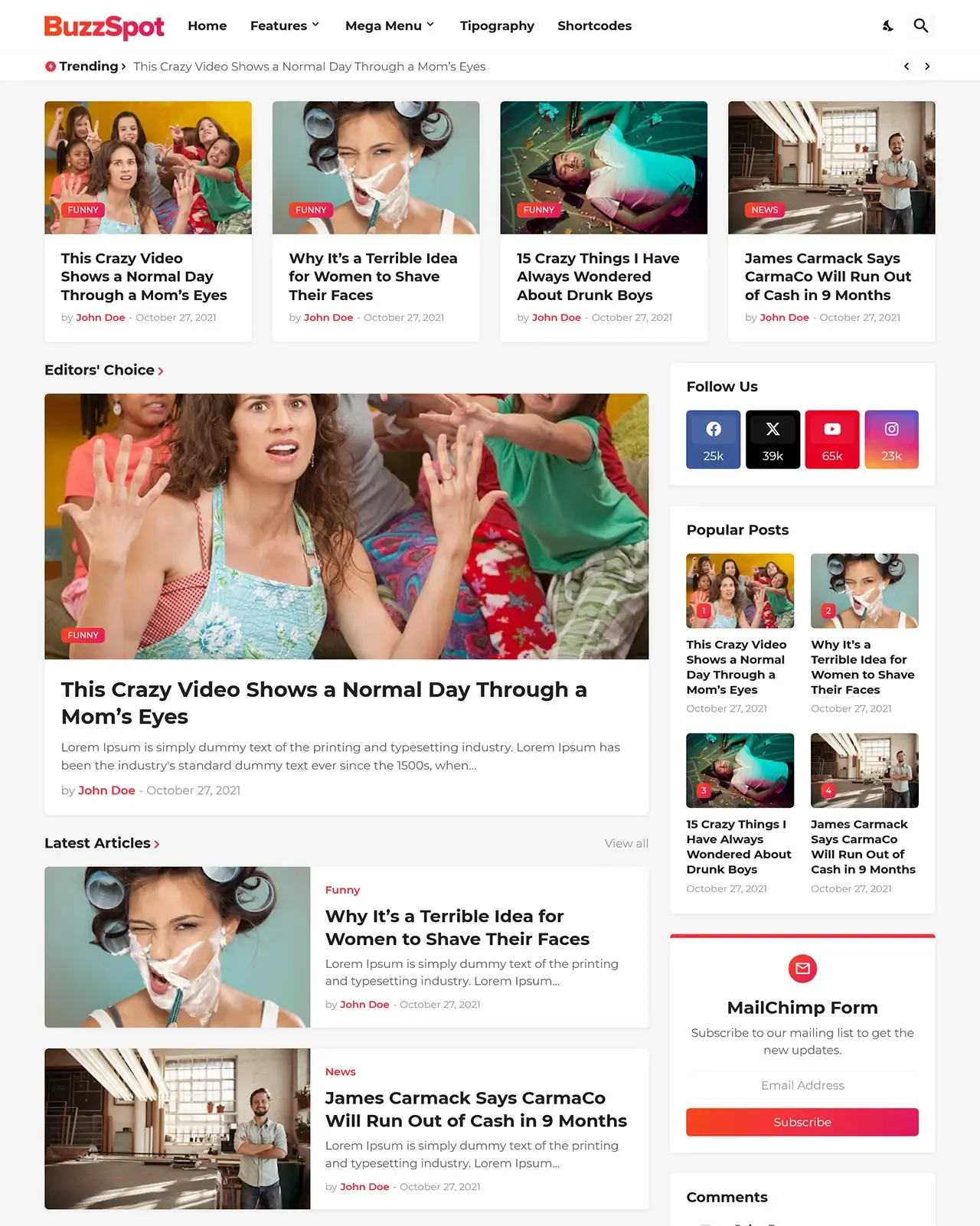
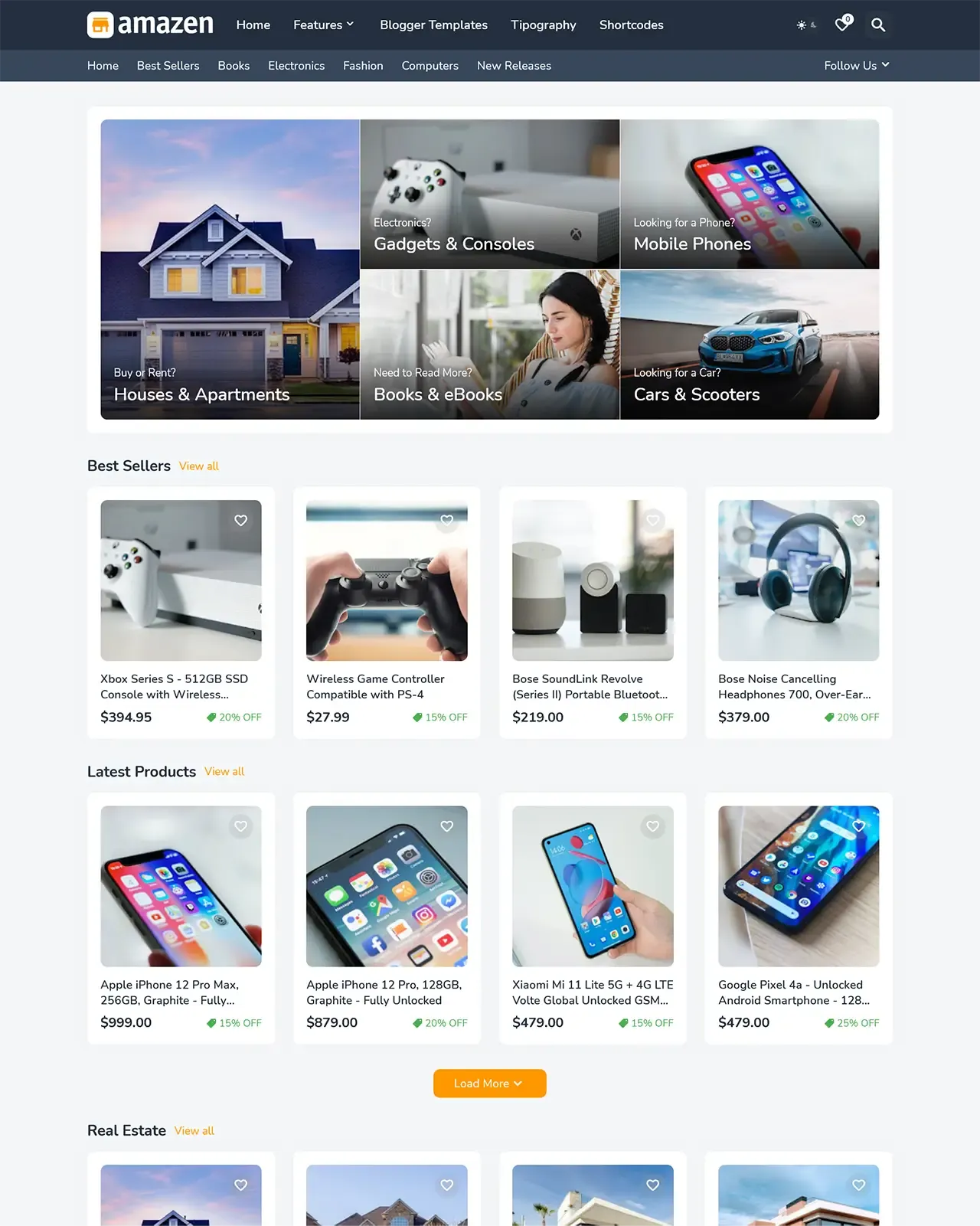
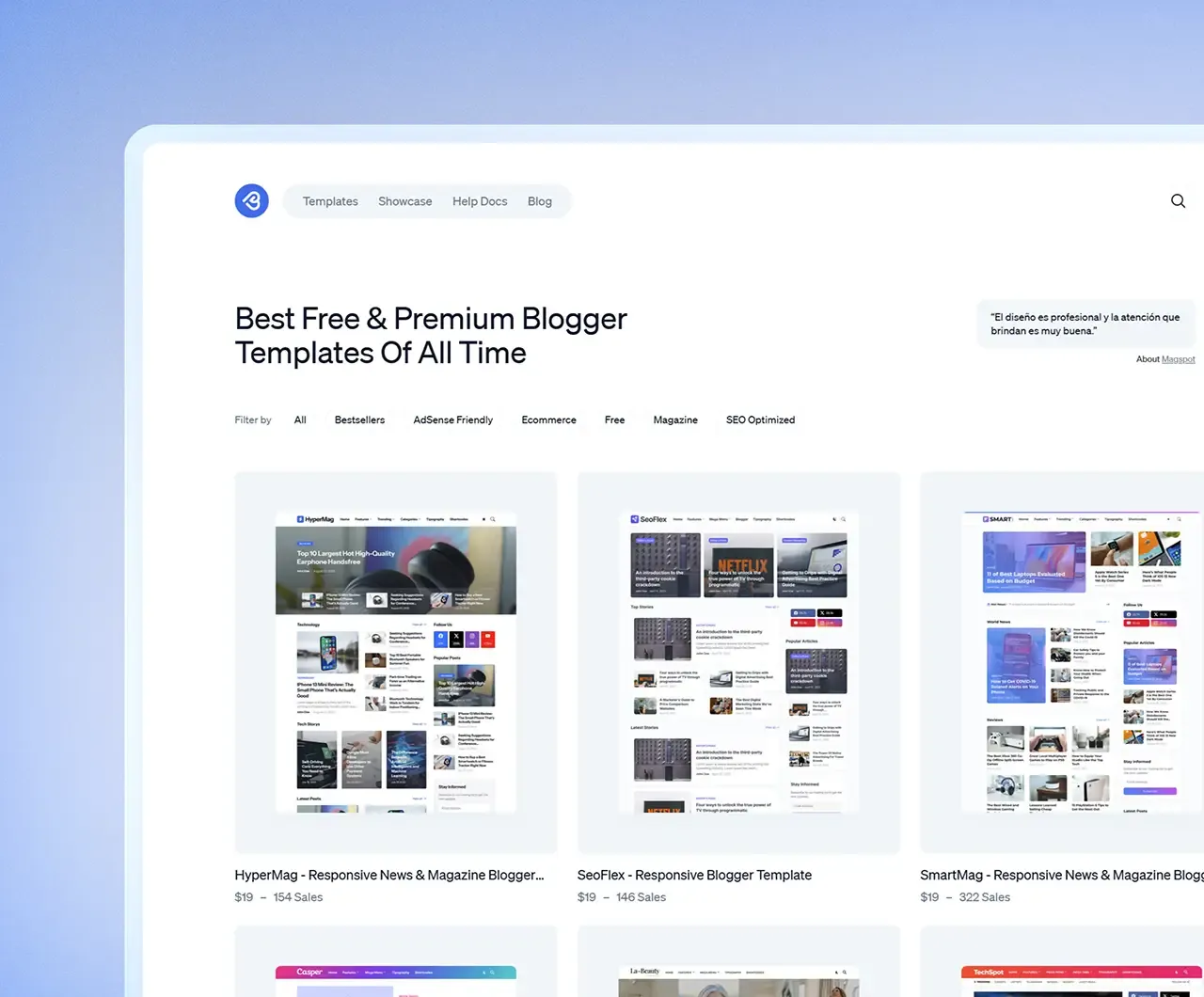
Best Free & Premium Blogger Templates Of All Time
“El diseño es profesional y la atención que brindan es muy buena.”
About Magspot
New Blogger Templates











Get Ahead of 99% With Our Professional Blogger Templates
Pro Blogger Templates is developed by @romariobispo, a developer with 10+ years of experience in Blogger and web development. He previously owned Templateify and has also contributed Gooyaabi and Sora Templates. We create highly optimized, fast, professional, and unique Blogger templates.
-
Enjoy exclusive features designed for top performance.
-
Boost your site's visibility with SEO Optimized templates.
-
Stand out with unique, professional designs.
-
Get fast, friendly, and reliable support whenever needed.

We've sold 3,517+ premium Blogger templates. But what do our customers say?

Laro Tayo Gaming
“Very customizable. As in.”

Godaquero
“Lo recomiendo”

Prasad Musinana
“Best for affiliation, simple to use”

David Monteiro
“Este é, sem dúvida, o melhor template de Blogger que já vi até agora.”

Waqas Rajput
“SmartMag - Magazine Blogger Template best theme”

Sojibkaya
“👍”

Benlaredj Mustapha
“The best, SEO optimized and user-friendly”

Medina Thiago
“Holaa! La verdad super contento con la plantilla. Es super linda, fácil de modificar y rápida de cargar para mis lectores. La super recomiendo!”

Hsbialamsyah34
“The seller really supported me when I had difficulty installing templates and basic blogger things because I was still a newbie in blogging. Thank you for everything it means to me”

Fadi Alfarkh
“So far, Casper is a great template for Blogger in terms of design, code, layout, theme, SEO, and performance. Thanks”

Li Li
“Ok!”

Nour Eddine
“Good job, thanks”

Adeel Inam
“Impressive even more attractive than any wordpress website”

Abdul Ghofur
“Very good product”

Rameez Rafiq
“Nice”

Viviendo en RGB
“Nice Tank You”

Syed Rahim
“I like the theme, Its good, fast and easy to use. I hope it will rank in google too.”

Saurabh Srivastav
“Excellent Theme”

Richard Lee
“Really!! So good template for Google Blogspot (Blogger)”

Yaja Rdgz
“Awesome template”

Muchlisin
“Eye catching and fast blogger template. I like it.”

Emerson Tormann
“High quality code with regular updates!”

MdjMiah
“This is one of my best blogger templates. It's really good and I think this template design feels WordPress look. even no one can identify this website built on a blogger. and Thanks for your kind support.”

Kevin Vega
“El diseño es profesional y la atención que brindan es muy buena.”
