
The post shortcodes developed by Pro Blogger Templates team are available in all our blogger templates. These shortcodes allow you to add buttons, alerts, contact form, code box and even make simple adjustments to the layout in an easy and intuitive way.
1. How To Setup?
If you carefully follow all the steps below, you should have no difficulty using our shortcodes.
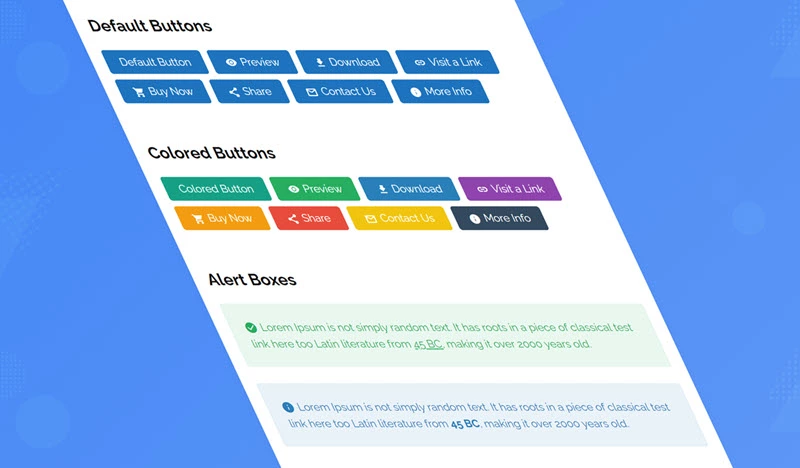
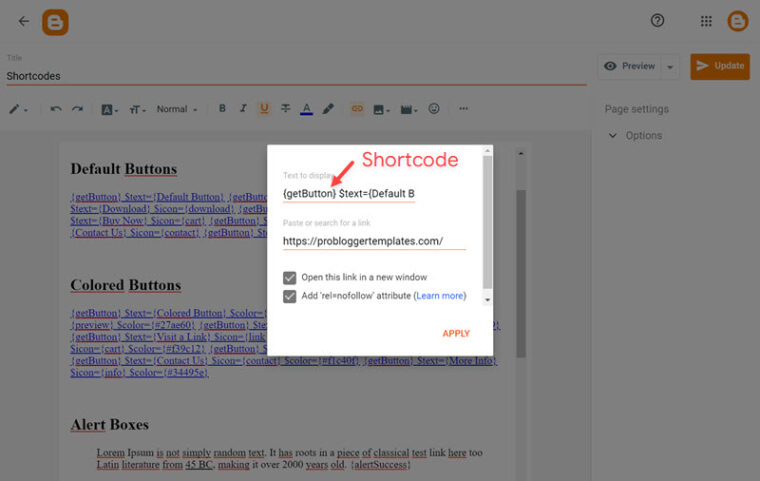
1.1. Post Buttons
Shortcode: {getButton} $text={Button Text} $icon={Icon Name} $color={Hex Color}
Available Icons: preview, download, link, cart, share, contact, info, paypal, whatsapp, gift
New Attributes: $size={Button Size} $info={Info Text}
Size Options: 1, 2
Note: In free versions, some features may not be available.
Example:

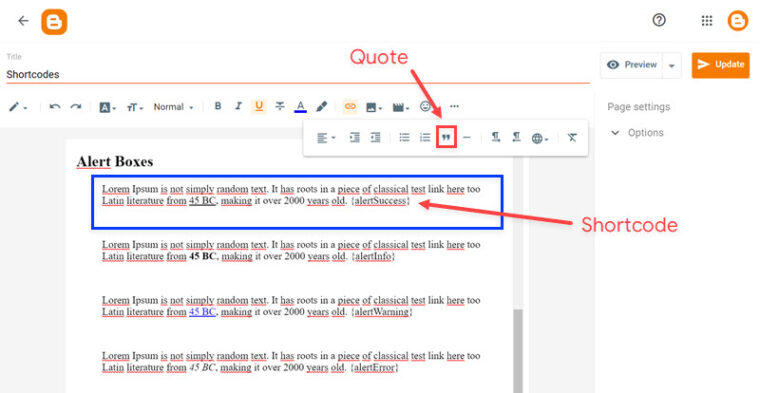
1.2. Alert Boxes
Shortcodes: {alertSuccess}, {alertInfo}, {alertWarning}, {alertError}
Write whatever you want and add the shortcode, Then select all the desired text including the shortcode and add the Quote Text style.
Example:

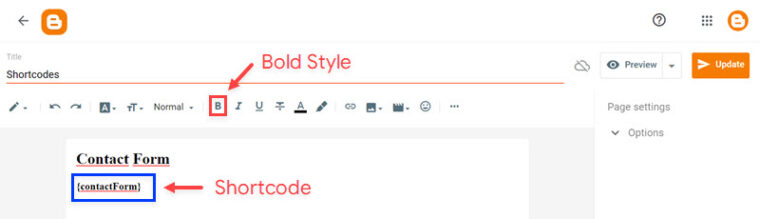
1.3. Contact Form
Shortcode: {contactForm}
Add the shortcode in the desired area, Then select the shortcode and add the Bold style.
Example:

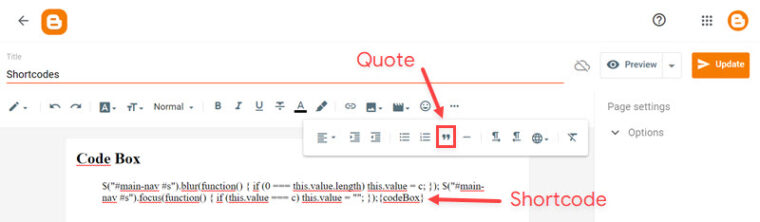
1.4. Code Box
Shortcode: {codeBox}
Add the Code and add the shortcode, Then select all the desired code including the shortcode and add the Quote Text style.
Example:

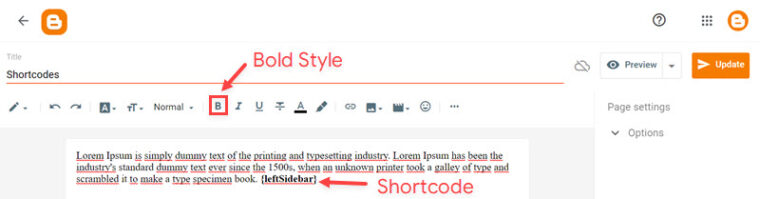
1.5. Post Layouts
Shortcodes: {fullWidth}, {leftSidebar}, {rightSidebar}
Add the shortcode at the end of the content, Then select the shortcode and add the Bold style.
Example: