Helpful Links
- Buy Now: BuzzSpot – Responsive Viral & News Blogger Template
- Tutorial: How to Install a Blogger Template
- Tutorial: How to Setup Buttons, Alerts, Contact Form and More
- Video Tutorial: How to Setup BuzzSpot Blogger Template?
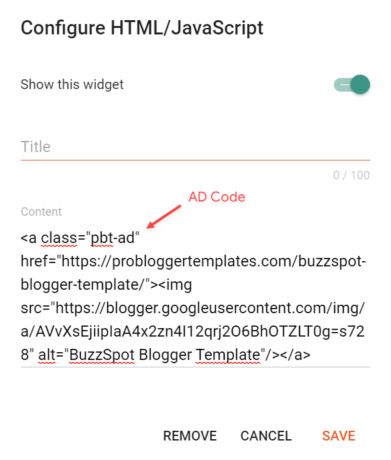
1. Top ADS
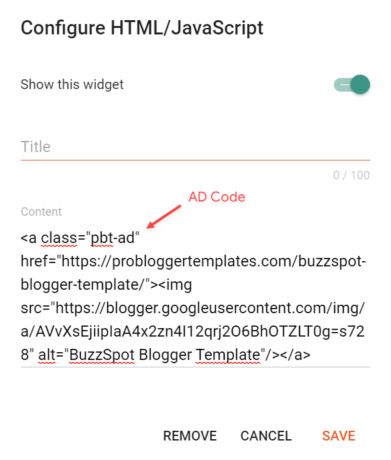
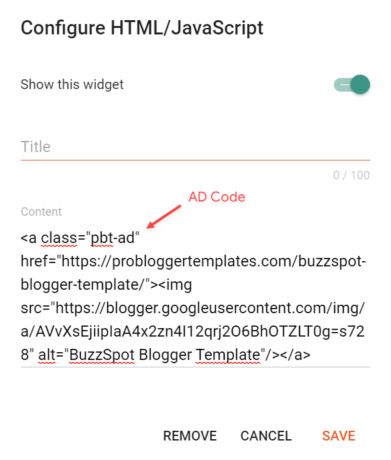
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript, Image or AdSense > in the Top ADS section.
Example:

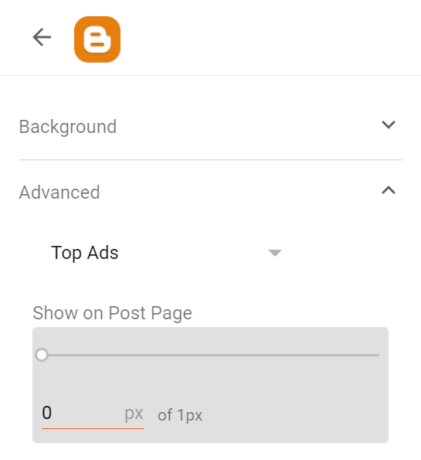
1.1. Hide on Post Page
Go to your blog Theme > Customize > Advanced > Top Ads > Show on Post Page > and change the value to 0.

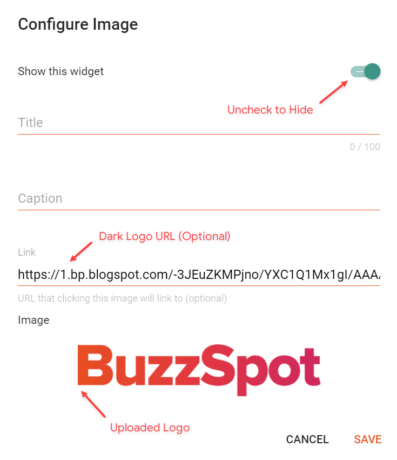
2. Header Logo
Access your blog Layout > and click on the Edit Icon > in the Header Logo (Image) gadget.
Example:

3. Header Menu
Access your blog Layout > and click on the Edit Icon > in the Header Menu gadget.
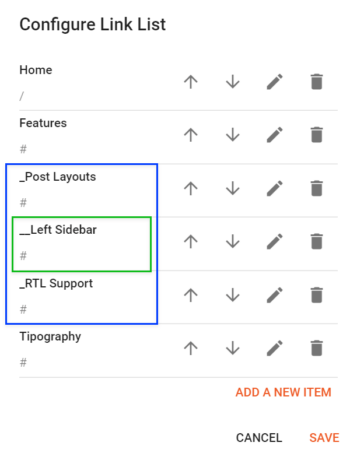
3.1. Default Links and Sub Links
Default Link Example: Features
SubLink Level 1 Example: _Level 1 “Before the Title add 1 underscore”
SubLink Level 2 Example: __Level 2 “Before the Title add 2 underscore”
Example:

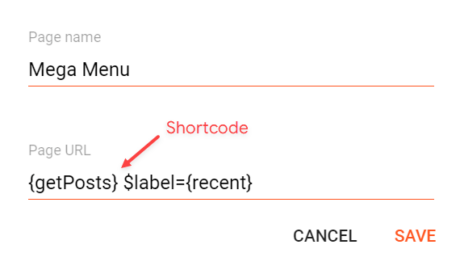
3.2. Mega Menu
Shortcode: {getPosts} $label={Your Label}
Label Options: Label Name or recent
What are Label Name?

Example:

4. Ticker News
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript or Popular Posts > in the Ticker News section.
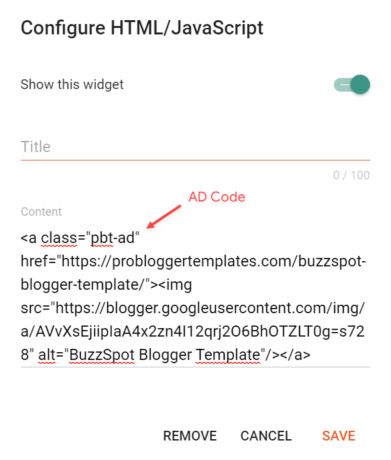
4.1. HTML/JavaScript
Shortcode: {getPosts} $results={Number of Results} $label={Your Label}
Label Options: Label Name or recent
Example:

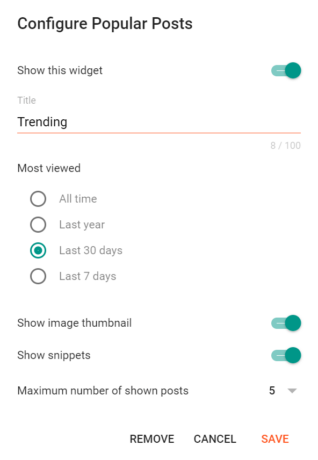
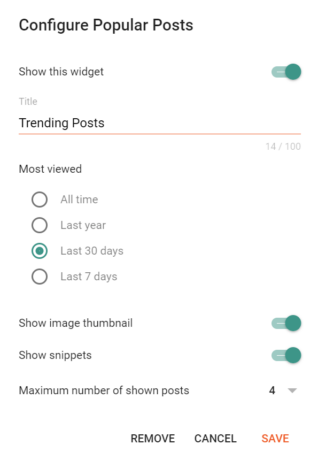
4.2. Popular Posts

5. Trending Posts
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript or Popular Posts > in the Trending Posts section.
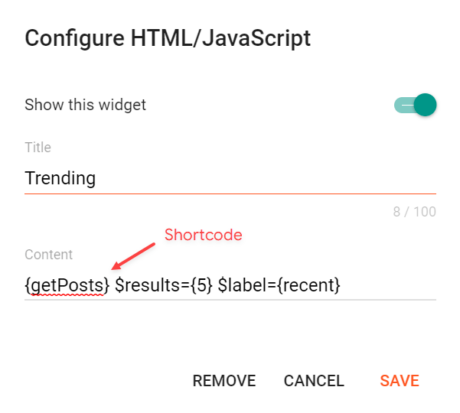
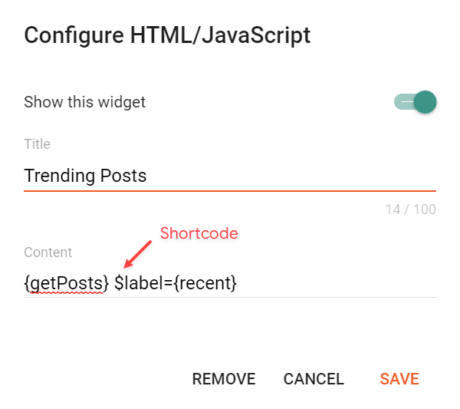
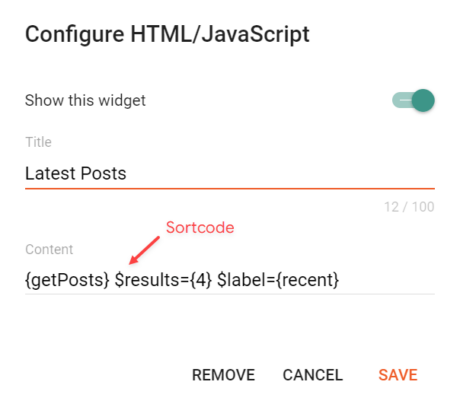
5.1. HTML/JavaScript
Shortcode: {getPosts} $label={Your Label}
Label Options: Label Name or recent
Example:

5.2. Popular Posts

6. Home ADS 1
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript, Image or AdSense > in the Home ADS 1 section.
Example:

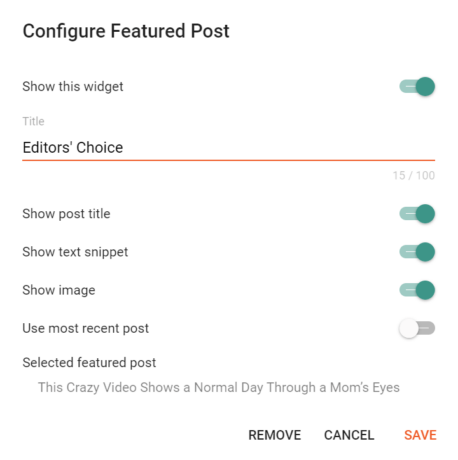
7. Featured Post
Access your blog Layout > and click on the Add a Gadget > Featured Post > in the Featured Post section.
Example:

8. Home ADS 2
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript, Image or AdSense > in the Home ADS 2 section.
Example:

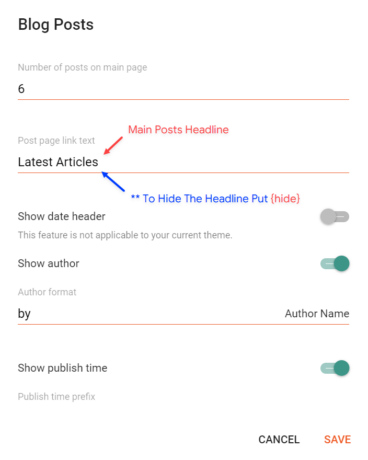
9. Main Posts
Access your blog Layout > and click on the Edit Icon > in the Main Posts/Blog Posts gadget.
Example:

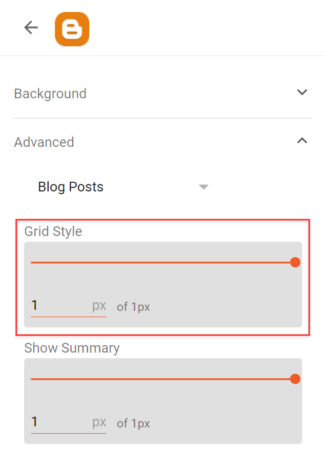
9.1. Grid Style
To change the style of the main posts to grid, go to Theme > Customize > Advanced > Blog Posts > Grid Style > and change the value to 1.

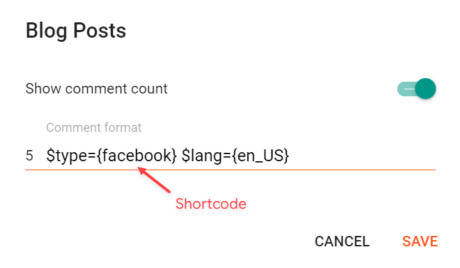
9.2. Comments Settings
The comment settings are intuitive like never seen before. The shortcodes should be added in > Layout > Blog Posts > Comment Format.
Blogger Shortcode: $type={blogger}
Disqus Shortcode: $type={disqus}
Custom Disqus Shortcode: $type={disqus} $shortname={Your Shortname}
Facebook Shortcode: $type={facebook}
Facebook Custom Language: $type={facebook} $lang={Language Code}
Facebook Language Codes: en_US, es_ES, ar_AR, id_ID, th_TH, vi_VN, pt_BR, fr_FR, ru_RU, de_DE, it_IT
Example:

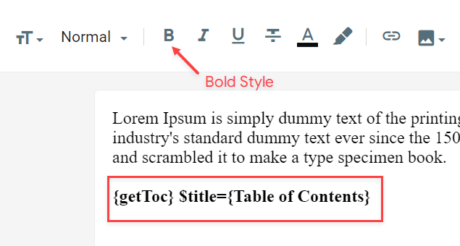
10. Table of Contents
This function is available for posts and pages and can be added easily via shortcode.
Shortcode: {getToc} $title={Table of Contents}
Example:

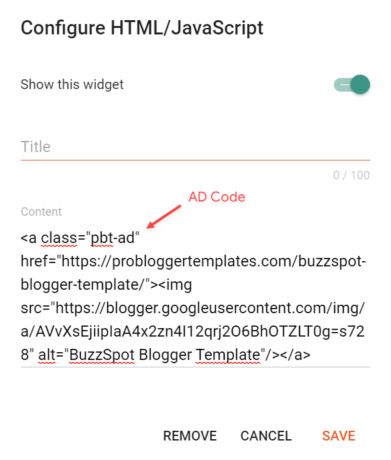
11. In-Article ADS on “Post Page”
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript, Image or AdSense > in the sections Post ADS 1 and Post ADS 2.
Example:

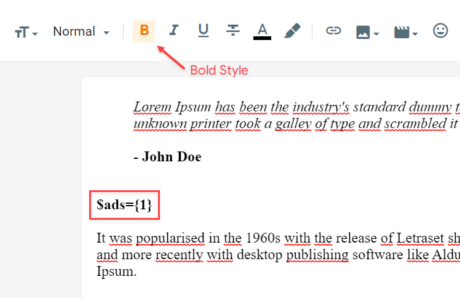
11.1. Move Ads to Inside The Post Content
ADS 1 Shortcode: $ads={1}
ADS 2 Shortcode: $ads={2}
Example:

12. Author Box
The widget receives the blogger profile informations automatically, As long as your profile is marked as public. The icons are displayed if there are links in the introduction.
Supported Icons: google, blogger, apple, amazon, microsoft, facebook, facebook-f, twitter, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, pinterest-p, twitch, steam, delicious, codepen, flipboard, reddit, whatsapp, telegram, messenger, snapchat, discord, quora, tiktok, email, share, external-link
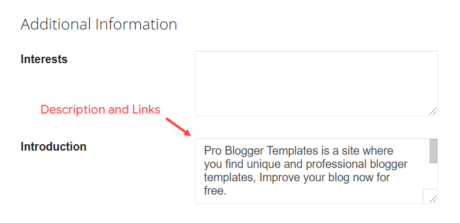
Blogger Settings: Go to https://www.blogger.com/edit-profile.g
Find for Additional Information > Introduction > and add your description with HTML links.
HTML Link: <a href="Your Link Here">Icon Name</a>
HTML Link Example: <a href="https://facebook.com/probloggertemplates">facebook</a>
Example:

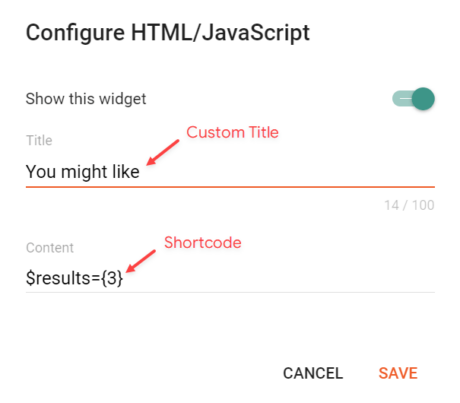
13. Related Posts
Access your blog Layout > and click on the Edit Icon > in the Related Posts gadget.
Shortcode: $results={Number of Results}
Example:

14. Post ADS 3
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript, Image or AdSense > in the Post ADS 3 section.
Example:

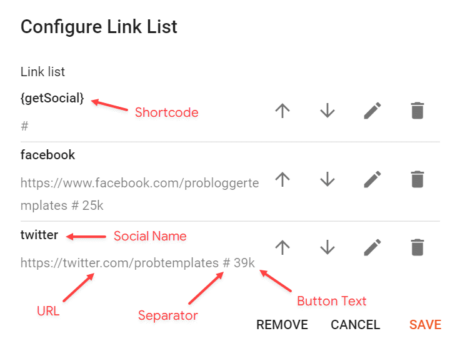
15. Social Icons on Sidebar
Access your blog Layout > and click on the Add a Gadget > Link List > in the Sidebar section.
Supported Icons: google, blogger, apple, amazon, microsoft, facebook, facebook-f, twitter, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, pinterest-p, twitch, steam, delicious, codepen, flipboard, reddit, whatsapp, telegram, messenger, snapchat, discord, quora, tiktok, email, share, external-link
Shortcode: {getSocial}
Example:

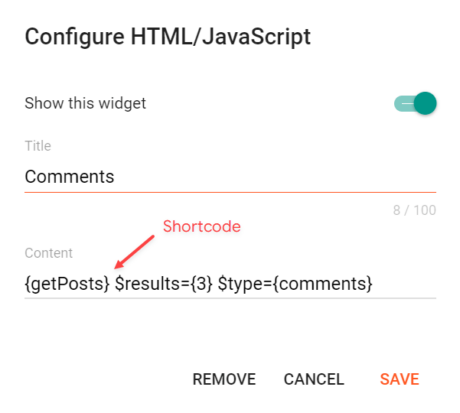
16. Post Gadgets on Sidebar
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript > in the Sidebar section.
Shortcode: {getPosts} $results={Number of Results} $label={Your Label} $type={Gadget Type}
Label Options: Label Name or recent
Type Options: posts, comments
Type Attribute: The $type={} attribute is only required for the comments type.
Posts Example:

Comments Example:

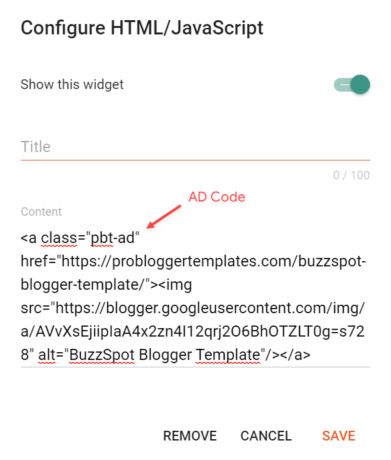
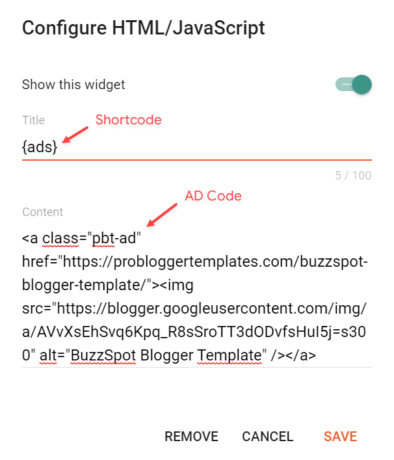
17. Sidebar Ads
With this feature you will be able to display custom ads in the sidebar without the gadget style.
Shortcode: {ads}
Example:

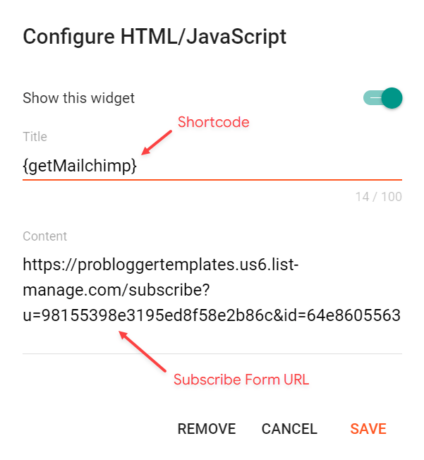
18. Mailchimp Subscribe Form
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript > in the Sidebar or Footer sections.
Shortcode: {getMailchimp} $title={Gadget Title} $text={Gadget Text}
Gadget Attributes: The $title={} and $text={} attributes are optional.
Example:

18.1. How to Get The Mailchimp Subscribe Form URL?
You can get the link easily by following the steps below.
A – Create a free account on Mailchimp – Create Now
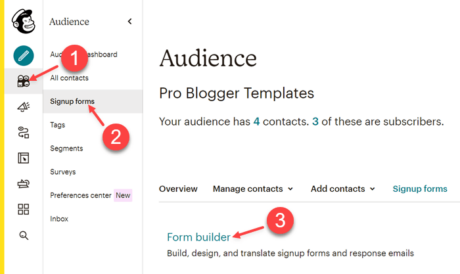
B – After creating your account go to Audience > Signup forms > Form builder.

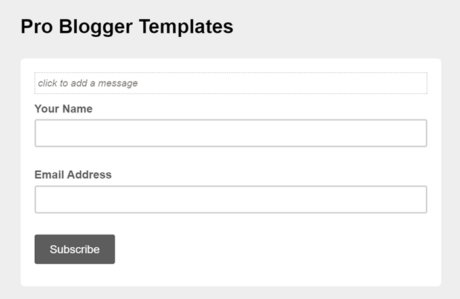
C – Create and customize your form according to your needs.

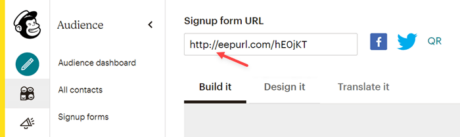
D – Copy and access the Signup form URL.

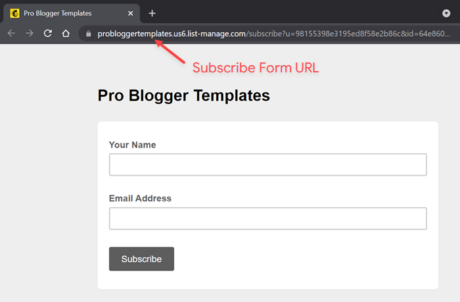
E – After the page loads, Copy the final Subscribe Form URL into your browser’s address bar.

19. Footer ADS
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript, Image or AdSense > in the Footer ADS section.
Example:

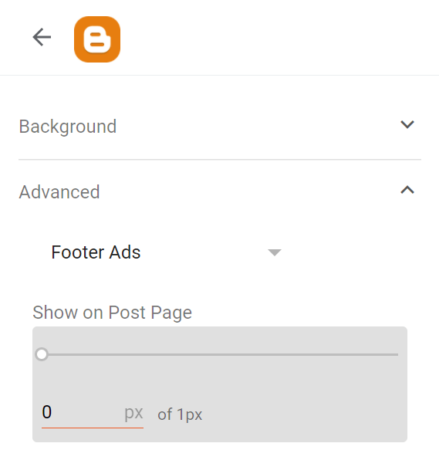
19.1. Hide on Post Page
Go to your blog Theme > Customize > Advanced > Footer Ads > Show on Post Page > and change the value to 0.

20. About Section
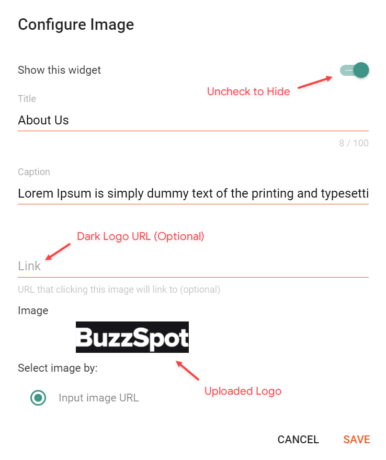
Access your blog Layout > and click on the Edit Icon > in the About Section gadgets.
20.1. About Us

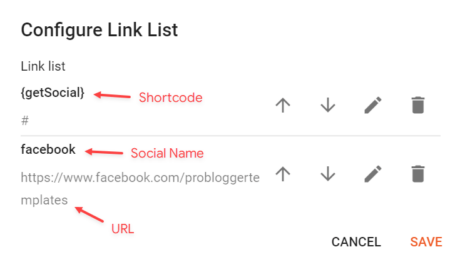
20.2. Social Icons
Supported Icons: google, blogger, apple, amazon, microsoft, facebook, facebook-f, twitter, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, pinterest-p, twitch, steam, delicious, codepen, flipboard, reddit, whatsapp, telegram, messenger, snapchat, discord, quora, tiktok, email, share, external-link
Shortcode: {getSocial}
Example:

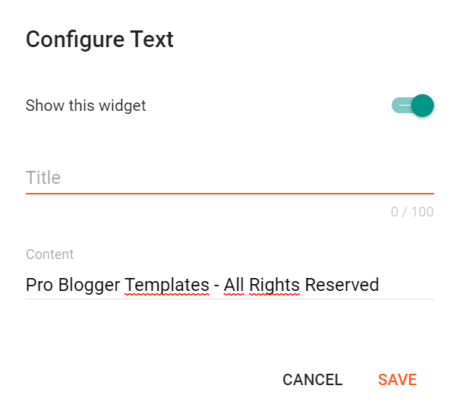
21. Footer Copyright
Access your blog Layout > and click on the Edit Icon > in the Footer Copyright gadget.
Example:

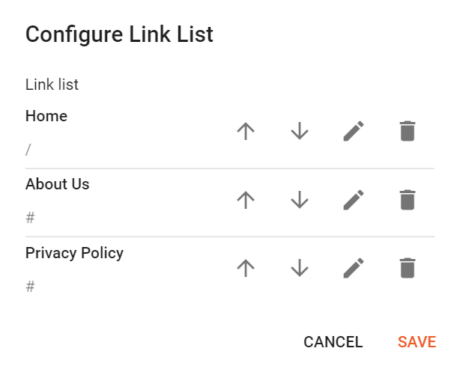
22. Footer Menu
Access your blog Layout > and click on the Edit Icon > in the Footer Menu gadget.
Example:

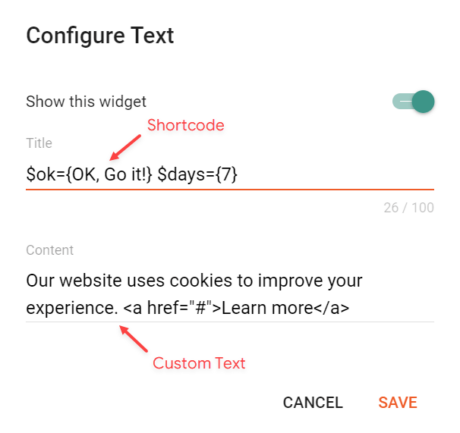
23. Cookie Consent
Access your blog Layout > and click on the Edit Icon > in the Cookie Consent gadget.
Shortcode: $ok={Button Text} $days={Expires Days}
Example:

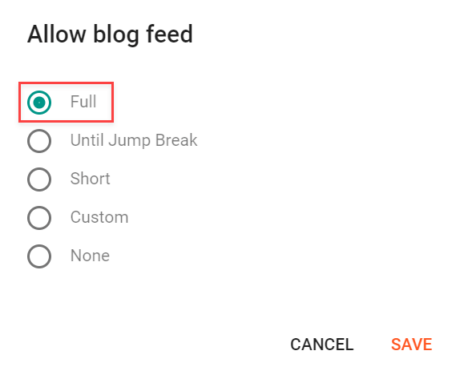
24. Site Feed
Access your blog Settings > and go to Site Feed > Allow Blog Feed.
Example:

25. Theme Options
25.1. Deafult Thumbnail
Access your blog Layout > and click on the Edit Icon > in the Theme Options > Default Thumbnail gadget.
Example:

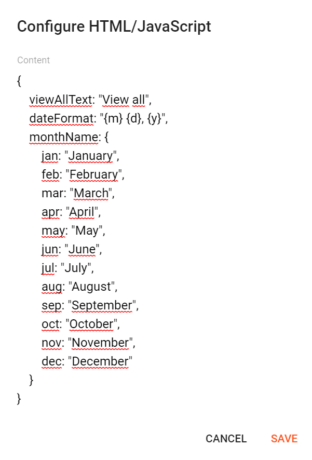
25.2. JSON Variables
Access your blog Layout > and click on the Edit Icon > in the Theme Options > JSON Variables gadget.
{
viewAllText: "View all",
dateFormat: "{m} {d}, {y}",
monthName: {
jan: "January",
feb: "February",
mar: "March",
apr: "April",
may: "May",
jun: "June",
jul: "July",
aug: "August",
sep: "September",
oct: "October",
nov: "November",
dec: "December"
}
}viewAllText: default is View all
dateFormat: default is {m} {d}, {y}
monthName: default is January, February, March, April, May, June, July, August, September, October, November, December
Example:

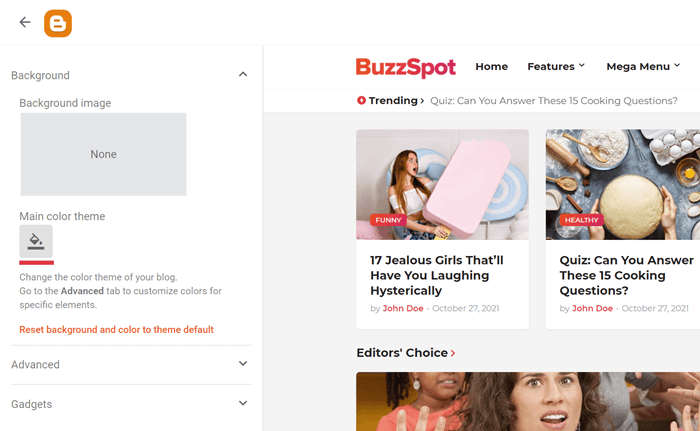
26. How to Customize BuzzSpot Template?
Access your blog Theme > and click on the Customize button > and find Background and Advanced options.
Available Options: Backgrounds, Theme Options, Widths, Fonts, Colors and more.