Helpful Links
- Download Now: Starter – Responsive Blogger Template
- Tutorial: How to Install a Blogger Template
- Tutorial: How to Setup Buttons, Alerts, Contact Form and More
- Video Tutorial: Starter – Responsive Blogger Template
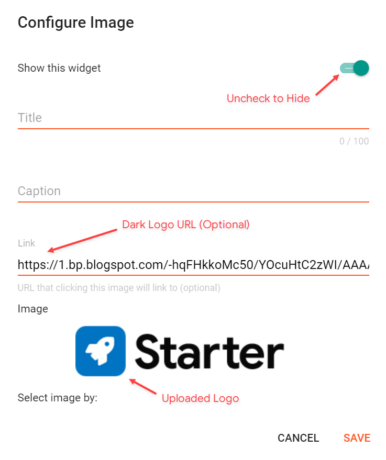
1. Header Logo
Access your blog Layout > and click on the Edit Icon > in the Header Logo (Image) gadget.
Example:

2. Header Menu
Access your blog Layout > and click on the Edit Icon > in the Header Menu gadget.
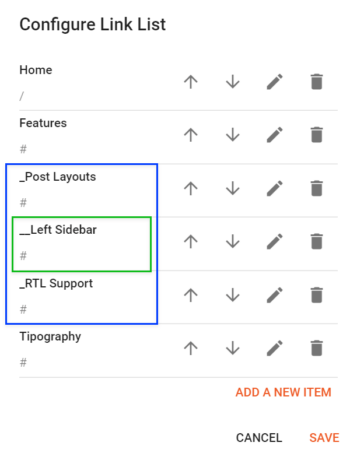
2.1. Default Links and SubLinks
Default Link Example: Features
SubLink Level 1 Example: _Level 1 “Before the Title add 1 underscore”
SubLink Level 2 Example: __Level 2 “Before the Title add 2 underscore”
Example:

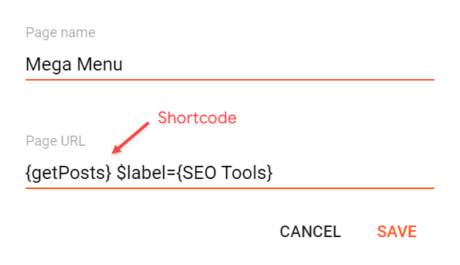
2.2. Mega Menu
Shortcode: {getPosts} $label={Your Label}
Shortcode Label: label or recent
What are Label?

Example:

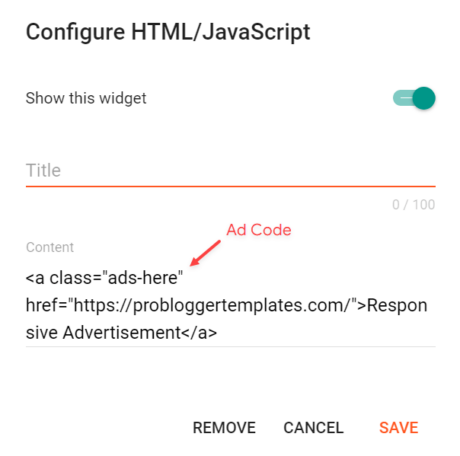
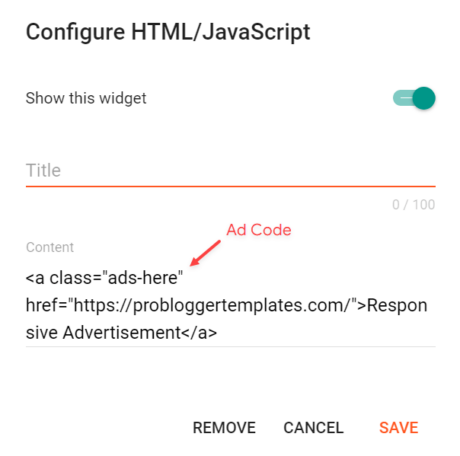
3. Header ADS
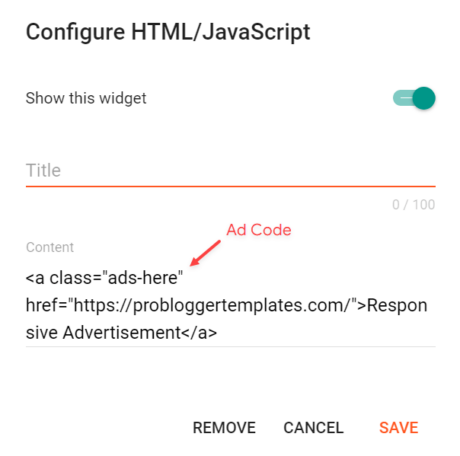
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript, Image or AdSense > in the Header ADS section.
Example:

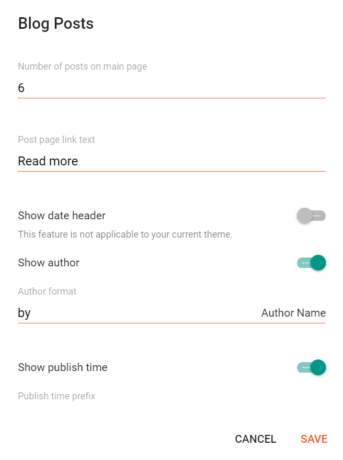
4. Main Posts
Access your blog Layout > and click on the Edit Icon > in the Main Posts/Blog Posts gadget.
Example:

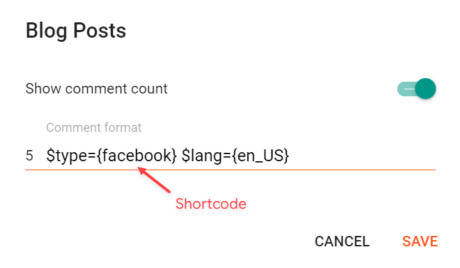
4.1. Comments Settings
The comment settings are intuitive like never seen before. The shortcodes should be added in > Layout > Blog Posts > Comment Format.
Blogger Shortcode: $type={blogger}
Disqus Shortcode: $type={disqus}
Custom Disqus Shortcode: $type={disqus} $shortname={Your Shortname}
Facebook Shortcode: $type={facebook}
Facebook Custom Language: $type={facebook} $lang={Language Code}
Facebook Language Codes: en_US, es_ES, ar_AR, id_ID, th_TH, vi_VN, pt_BR, fr_FR, ru_RU, de_DE, it_IT
Example:

5. Table of Contents
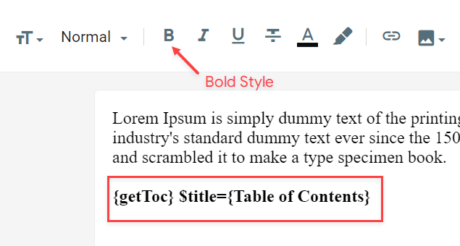
This function is available for posts and pages and can be added easily via shortcode.
Shortcode: {getToc} $title={Table of Contents}
Example:

6. In-Article ADS on “Post Page”
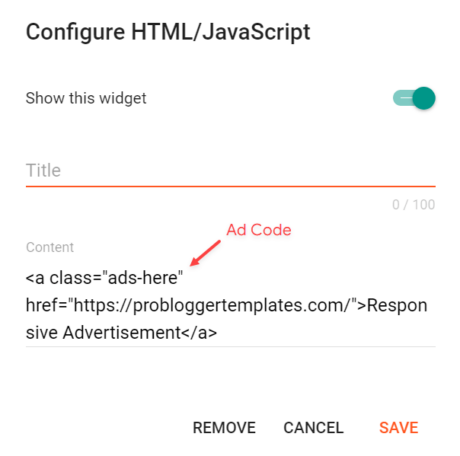
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript, Image or AdSense > in the sections Post ADS 1 and Post ADS 2.
Example:

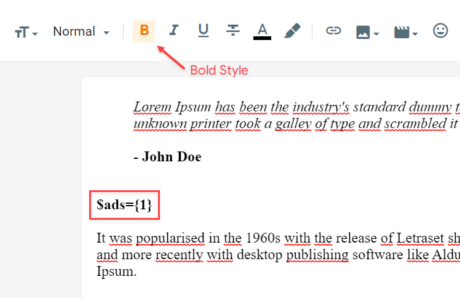
6.1. Move Ads to Inside The Post Content
ADS 1 Shortcode: $ads={1}
ADS 2 Shortcode: $ads={2}
Example:

7. Author Box
The widget receives the blogger profile informations automatically, As long as your profile is marked as public. The icons are displayed if there are links in the introduction.
Supported Icons: blogger, apple, amazon, microsoft, facebook, facebook-f, twitter, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, pinterest-p, twitch, steam, delicious, codepen, flipboard, reddit, whatsapp, telegram, messenger, snapchat, discord, quora, tiktok, email, share, external-link
Blogger Settings: Go to https://www.blogger.com/edit-profile.g
Find for Additional Information > Introduction > and add your description with HTML links.
HTML Link: <a href="Your Link Here">Icon Name</a>
HTML Link Example: <a href="https://facebook.com/probloggertemplates">facebook</a>
8. Related Posts
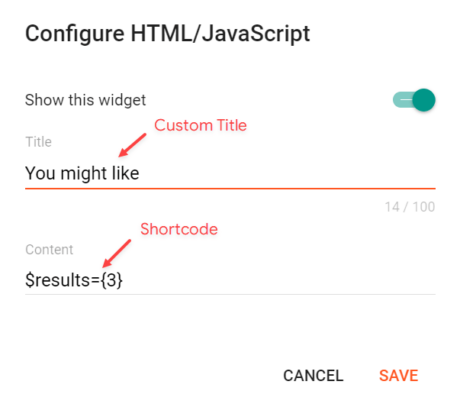
Access your blog Layout > and click on the Edit Icon > in the Related Posts gadget.
Shortcode: $results={Number of Results}
Example:

9. Post ADS 3
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript, Image or AdSense > in the Post ADS 3 section.
Example:

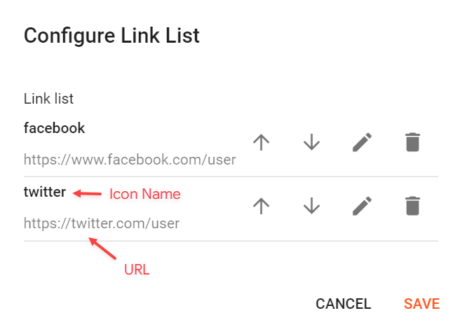
10. Social Icons on Sidebar
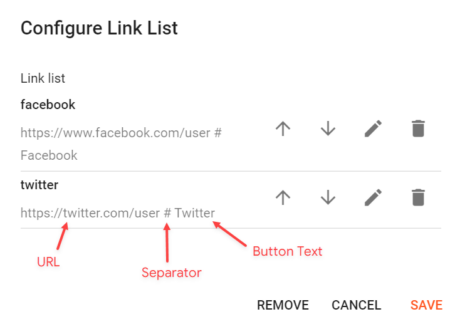
Access your blog Layout > and click on the Add a Gadget > Link List > in the Sidebar section.
Supported Icons: blogger, apple, amazon, microsoft, facebook, facebook-f, twitter, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, pinterest-p, twitch, steam, delicious, codepen, flipboard, reddit, whatsapp, telegram, messenger, snapchat, discord, quora, tiktok, email, share, external-link
Example:

11. Post Gadgets on Sidebar
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript > in the Sidebar section.
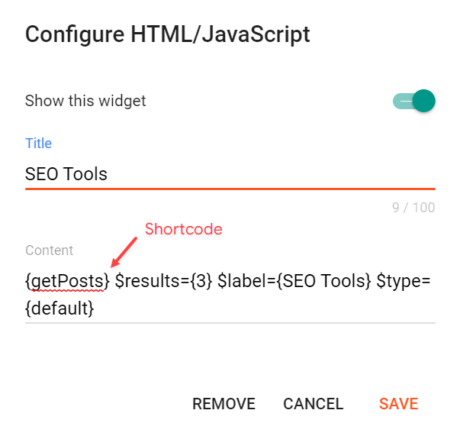
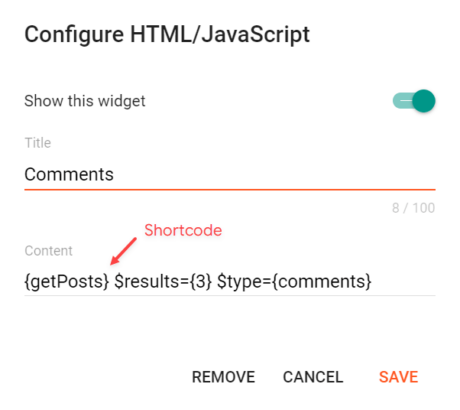
Shortcode: {getPosts} $results={Number of Results} $label={Your Label} $type={Gadget Type}
Shortcode Type: default, comments
Shortcode Label: label or recent
Posts Example:

Comments Example:

12. Mailchimp Subscribe Form
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript > in the Sidebar or Footer sections.
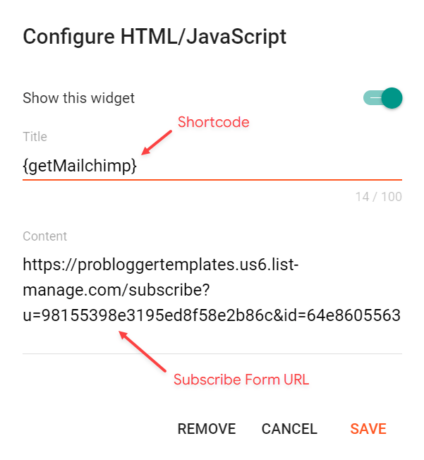
Shortcode: {getMailchimp} $title={Gadget Title} $text={Gadget Text}
Gadget Attributes: The $title={} and $text={} attributes are optional.
Example:

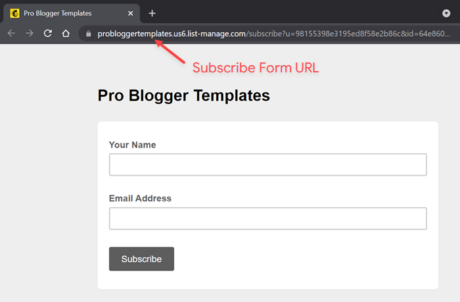
12.1. How to Get The Mailchimp Subscribe Form URL?
You can get the link easily by following the steps below.
A – Create a free account on Mailchimp – Create Now
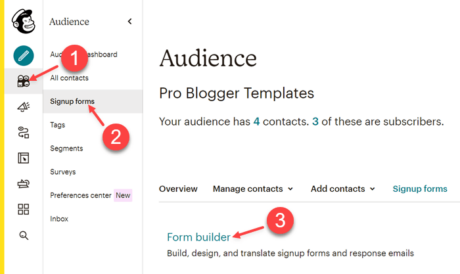
B – After creating your account go to Audience > Signup forms > Form builder.

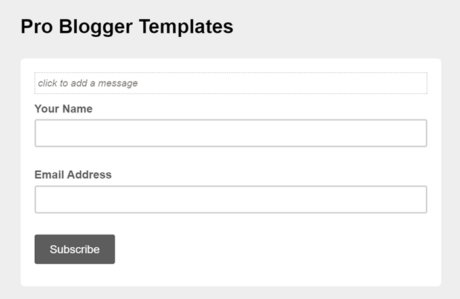
C – Create and customize your form according to your needs.

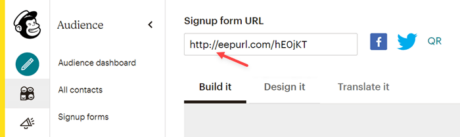
D – Copy and access the Signup form URL.

E – After the page loads, Copy the final Subscribe Form URL into your browser’s address bar.

13. Footer ADS
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript, Image or AdSense > in the Footer ADS section.
Example:

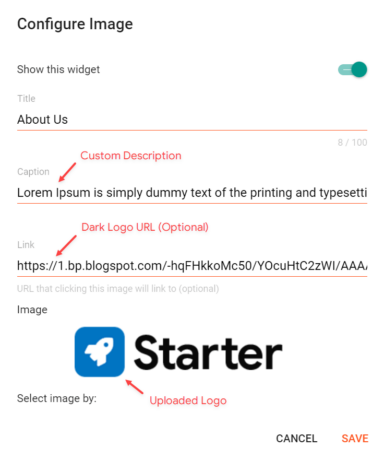
14. About Section
Access your blog Layout > and click on the Edit Icon > in the About Section gadgets.
14.1. About Us

14.2. Follow Us
Supported Icons: blogger, apple, amazon, microsoft, facebook, facebook-f, twitter, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, pinterest-p, twitch, steam, delicious, codepen, flipboard, reddit, whatsapp, telegram, messenger, snapchat, discord, quora, tiktok, email, share, external-link
Example:

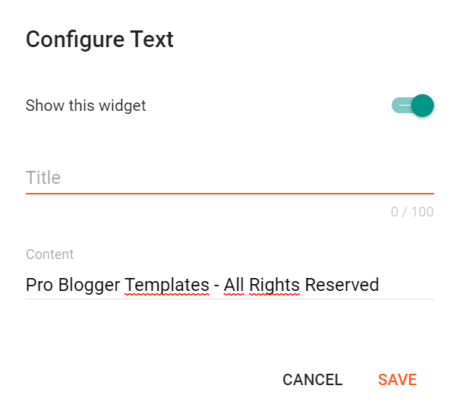
15. Footer Copyright
Access your blog Layout > and click on the Edit Icon > in the Footer Copyright gadget.
Example:

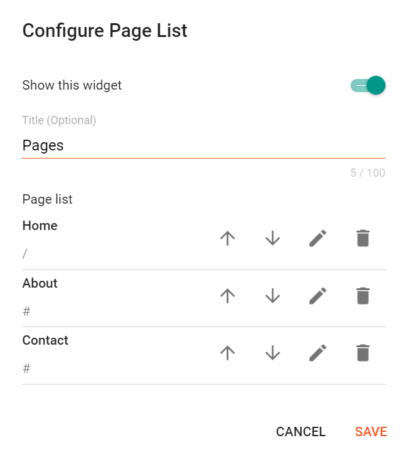
16. Footer Menu
Access your blog Layout > and click on the Edit Icon > in the Footer Menu gadget.
Example:

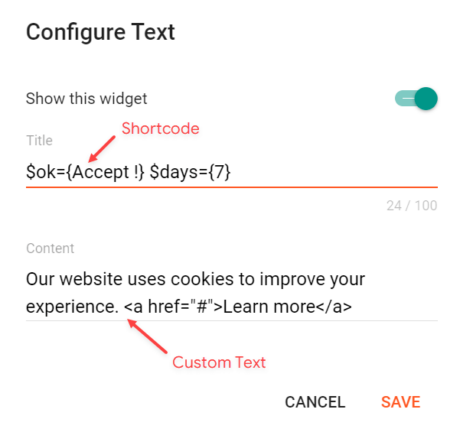
17. Cookie Consent
Access your blog Layout > and click on the Edit Icon > in the Cookie Consent gadget.
Shortcode: $ok={Button Text} $days={Expires Days}
Example:

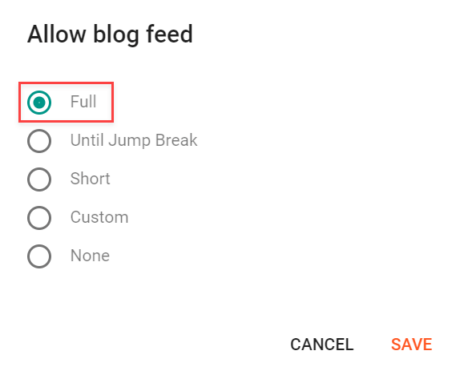
18. Site Feed
Access your blog Settings > and go to Site Feed > Allow Blog Feed.
Example:

19. Theme Options
19.1. Deafult Thumbnail
Access your blog Layout > and click on the Edit Icon > in the Theme Options > Default Thumbnail gadget.
Example:

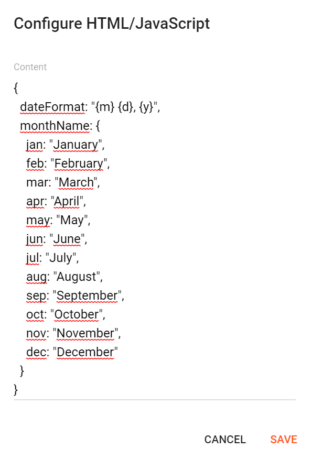
19.2. JSON Variables
Access your blog Layout > and click on the Edit Icon > in the Theme Options > JSON Variables gadget.
{
dateFormat: "{m} {d}, {y}",
monthName: {
jan: "January",
feb: "February",
mar: "March",
apr: "April",
may: "May",
jun: "June",
jul: "July",
aug: "August",
sep: "September",
oct: "October",
nov: "November",
dec: "December"
}
}dateFormat: default is {m} {d}, {y}
monthName: default is January, February, March, April, May, June, July, August, September, October, November, December
Example:

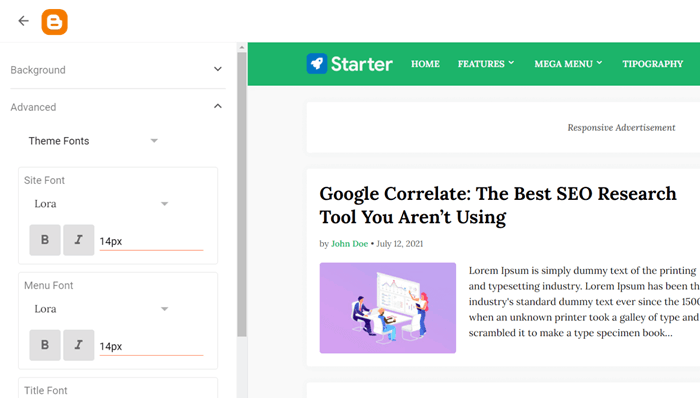
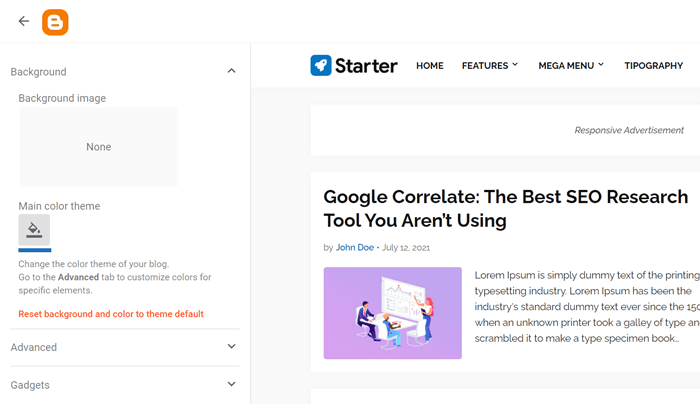
20. How to Customize This Template?
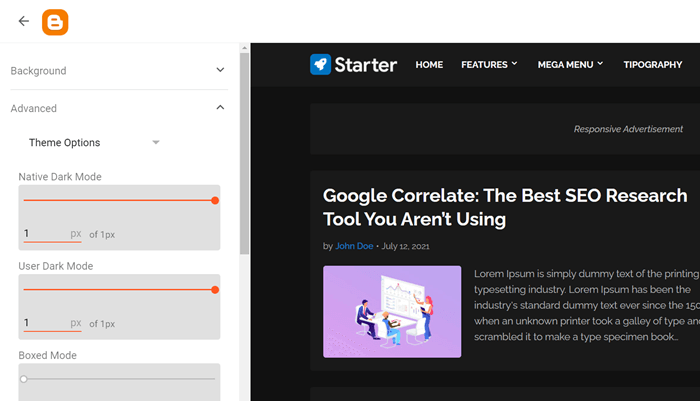
Access your blog Theme > and click on the Customize button > and find Background and Advanced options.
Available Options: Theme Options, Widths, Background Image, Colors, Fonts and more.

20.1. Native Dark Mode

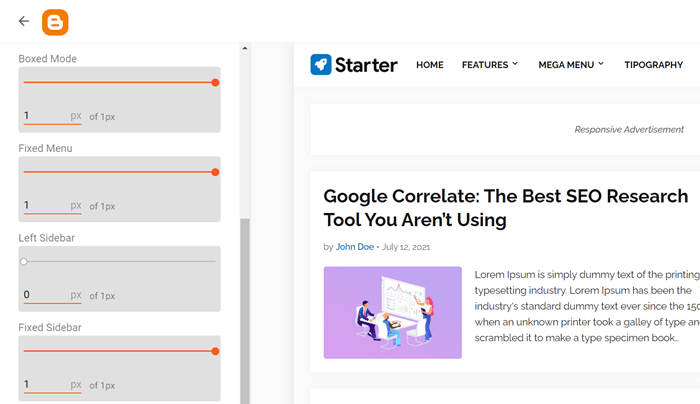
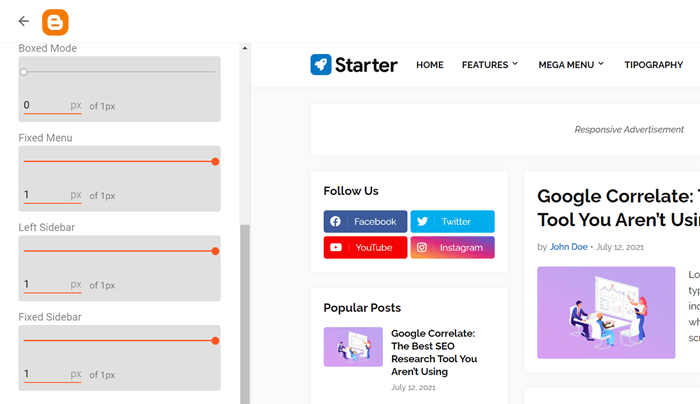
20.2. Boxed Mode

20.3. Left Sidebar

20.4. Colors and Fonts